來看看將成為明日主流的七大網頁設計趨勢
譯者注: 本文來自Medium,中文版由天地會珠海分舵進行編譯。發文時該文在Medium上的“頭條推薦”上排名第二位,可見其在國外同行中時備受推崇的。為了讓國內的讀者更容易閲讀,譯者在編譯的時候有進行比較大刀闊斧的刪改,如果讀者覺得有疑問的,請評論中提出來,或者直接查看英文原文。
創業界流行一句話,“站在風口上,豬都會飛”。其實這句話我覺得放在設計界等很多其他地方都適用,比如在設計界,我們可以説,“如果你把握住了設計風潮的脈搏,你很快就會飛躍成設計先驅。”但是潮流這個東西就好像真愛一樣,人人都説這個世界上總有一個最適合的TA在等着你,但是你窮其一生尋尋覓覓上下而求索,卻往往空手而歸。又或者給你找到了那個TA,卻發覺TA已經成為別人的新郎/娘,自己卻只能一邊深夜獨自空垂淚。
其實創業界和設計界的風潮也一樣,你一直想比別人先一步找到未來的流行風潮,期望能率先站在風口上,孰料最終不是走錯了方向和風口出現的地方背道而馳,或者就是慢了別人半拍,最終只能走到風尾巴上面,而且還要是Peter Thiel在他的《從0到1》中提到的長尾理論(冪次法則)的那條長長的尾巴上面,眼巴巴地看着別人投入了風口的懷抱。
所以風潮這個東西是一個非常神祕的事物,上帝往往不會輕易的給你暗示。所謂“國之利器,不以示人”,如果大家都知道風口在哪裏了,那大家一窩蜂的跑過去不就把風口給堵死了,從而也就無風口可言了。
但是,今天我就自動請纓,敢冒天下之大不韙,用本人尚算深厚的設計背景以及對這幾年設計風向的觀察,跟大家提提我對未來網頁設計風潮的風口的猜想。如果大家覺得説的還算有點道理的,有錢的捧個錢場給個打賞,沒錢的捧個人場評論轉發來聲吶喊。當然,如果大家覺得這是一派胡言的話,那也就只能請你趕快離場,等下一篇文章上來再請你來好好捧場。
滑動優先於點擊
先上圖:
上圖是否非常熟悉呢?當然了,這不就是我們今天打開電腦天天在做的事情嘛。比如工作累了到www.techgogogo.com上面去看個文章,發覺文章太多了難以選擇,所以就把鼠標挪到右邊點擊按住往下拉,或者用滑輪往下滾,看下下面還有些什麼出類拔萃的文章,找到了再點擊進去查看。
但是你要知道現在已經是移動互聯的年代,移動設備佔據了用户大量的網上瀏覽時間,而移動設備的特點是屏幕相對比較小,而控件一般設計的比較大以方便點擊。所以用户更希望的是能隨心所欲的通過指尖快速的瀏覽到指定的信息,而非通過鼠標慢慢的往下拉,然後找到一行小的可憐的鏈接點進去進行查看。
所以這個時候的設計更多應該是手勢操作優先,讓用户可以通過手勢快速的定位到自己想要的內容。
況且現在移動互聯網的用户越來越急躁和越來越懶,很少人有耐心去一個個條目仔細去查看去找到想要的內容信息。所以他們更希望的是能快速的在簡潔的屏幕上定位到自己想要的目標,如果能不讓自己動手就能自己出現就更好了。
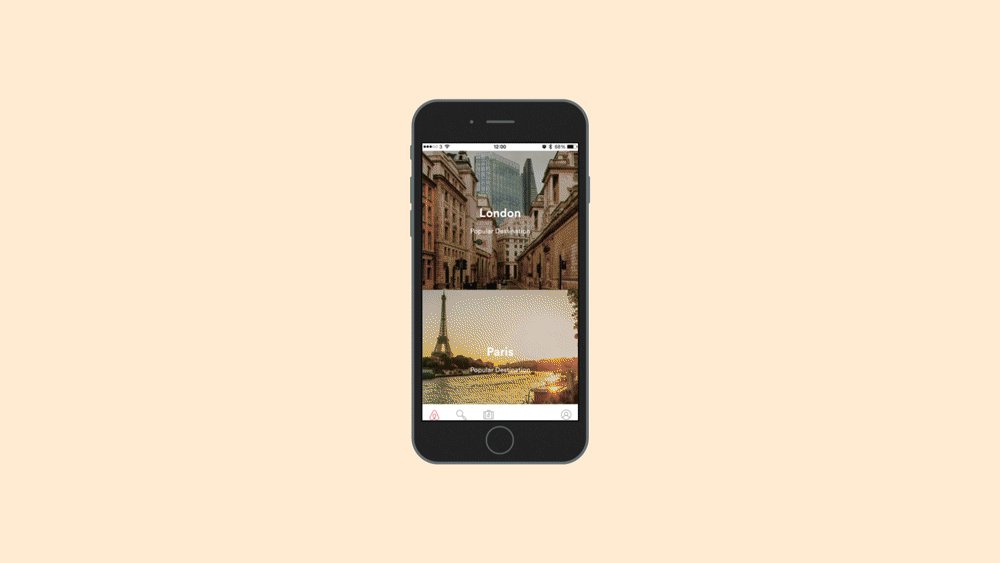
戳這裏就是一個簡潔且滾動優先於點擊的例子(動畫圖片太大上傳不了);
而這裏就是我們都熟知的泰晤士週刊網絡版,它甚至的是無限循環的去滾動着顯示文章,而不像傳統的PC瀏覽那樣,分成無數個tag和頁面來讓用户進行點擊選擇。而這,我認為就是這種風潮到來的一種暗示。
雖然我不知道可穿戴設備如智能手錶等什麼時候能完全流行起來,但是我相信如果真流行起來的話,它裏面的應用肯定是能更好的滾動顯示和通過手勢進行方便的操作的。
摺疊顯示將成明日黃花
正因為現在對頁面進行滑動是如此的簡便和隨心所欲,且當今的智能設備的大小型號琳琅滿目,所以因為一些內容過長而進行摺疊顯示的方式已經過時了 -僅僅將一些關鍵信息顯示給用户,當需要的時候再去點擊個“+”號什麼的進行展開。
同時你也再沒有必要在一篇文章的前面堆積大量的文字內容來讓用户知道你下面將要描述的是什麼內容,因為用户很容易就能通過手勢操作滑動到它想要看的內容上面去。
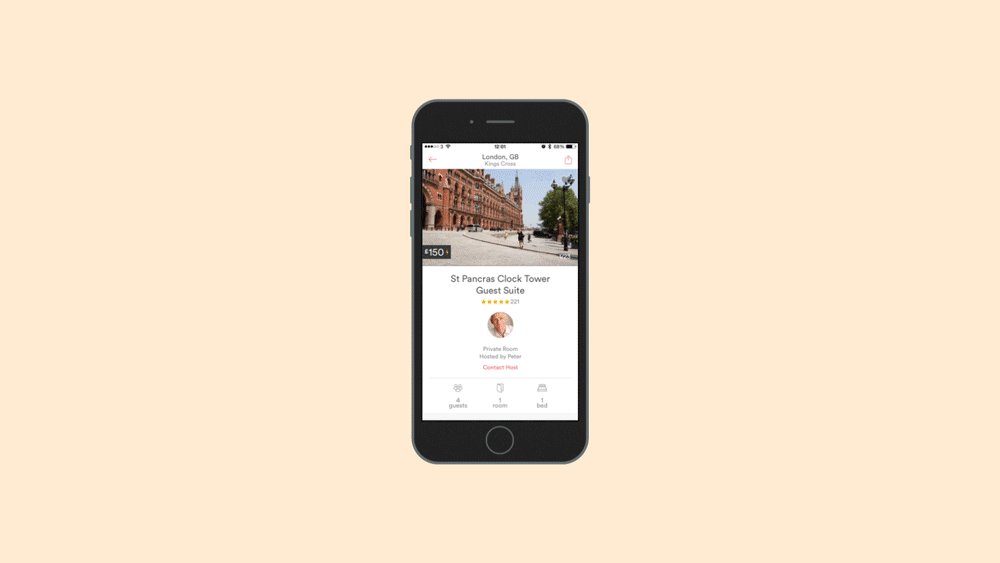
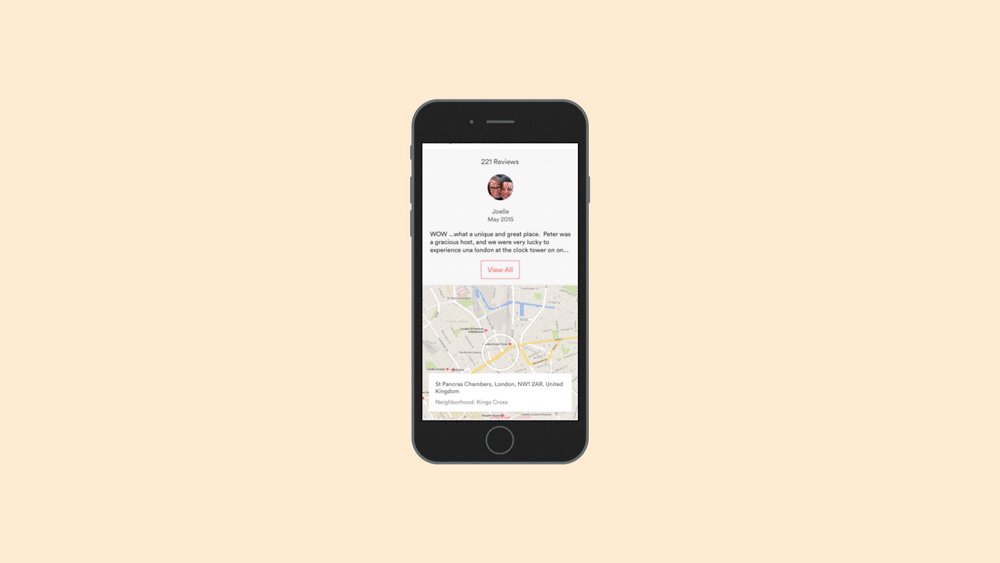
比如你看下人家Medium的做法,點擊一篇文章進去,開門見山的就是一張大圖鋪天蓋地的映入眼簾。用户只有往下滑動才會出現文章的內容,而用户如果想快速查看某一個章節,只需要多滑動幾下就到了。
所以取消折疊內容的顯示,這我認為也肯定是將要風靡網頁設計界的風潮之一。
快速的呈現和簡約的設計
我不知道讀者您算不算是個脾氣比較温順比較隨和的人,如果你自認為是的話,那麼如果因為網絡太慢,本文下面的內容到了現在還沒有完全加載完畢。那麼,我相信你肯定會立刻火冒三丈,把網絡提供商的先人都會問候一遍(網絡出問題的時候,我本人往往首先問候的就是網絡供應商,因為人家貪污的話還收了錢幹活,而這班人往往是收了錢還不幹活)。
在當今這個生活節奏這麼快速的年代,什麼最貴?時間最貴。每個人都在爭分奪秒的不甘落後的往前狂奔,而因為通過你的應用或者網頁找到一個想要的內容卻要耗掉我好幾十秒的寶貴時間,我能不暴跳如雷立刻拉黑嗎?
所以我們的設計要迎合我們這些暴躁的用户的需求,在能快速顯示之餘,還要能足夠簡潔的將內容顯示出來讓用户能快速的弄懂這是怎麼一回事。
上圖顯示了頁面加載時間和用户放棄繼續瀏覽的可能性的一個關係,可以看出來,一個頁面如果加載太慢的話,對於大部分用户來説,跟沒有加載是沒有什麼區別的,因為他們等不了幾秒就將你的頁面或者應用給關閉掉,刪除拉黑掉了。
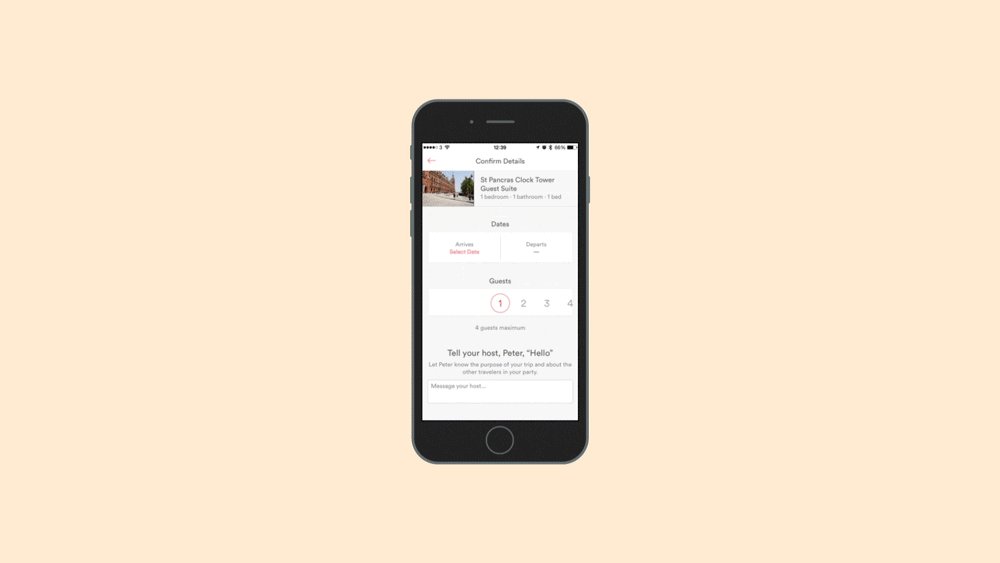
簡潔快速的設計應該是讓人能夠快速的打開並能愉悦的開始欣賞裏面的內容的,而不是等半天只顯示了一半內容,或者內容顯示出來了卻耗掉用户半天時間才發現這裏面根本沒有我TMD想要的東西。下面就是這兩種設計的一個對比例子,誰更簡單扼要,相信不用我明説了吧。
大家對比下現在很多手機優秀App的設計和其他一些門户網站的設計,就會為這些網站的設計感覺汗顏。因為那些優秀應用裏面的界面超級簡約和漂亮,而之所以做成這麼簡約的原因又正是因為需要有好的性能來滿足浮躁的用户的需求。
現在炙手可熱的扁平化設計其實只是一個開始,其最終的目標瞄準的就是簡潔和實時性。而這,就是我認為的另外一個網頁設計的風潮。