iPhone 新增「滅霸」功能,想把被分散的注意力還給你
一個稍微有些年頭的梗:
現在,蘋果打算將網頁裏的一切安上一個放大的「叉」。
在今天凌晨發佈的 iOS 18 Beta 3 公測版中,Safari 瀏覽器中出現了一個新功能:分心控制。
這個功能可以幫助你使用瀏覽器時將任何不需要的模塊化成「飛灰」。
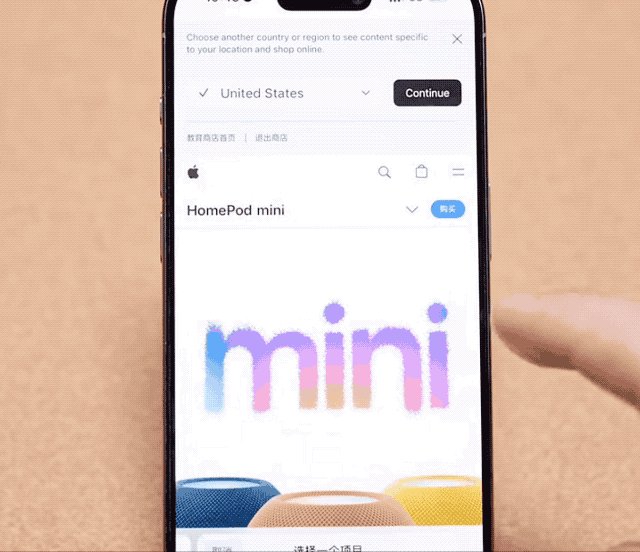
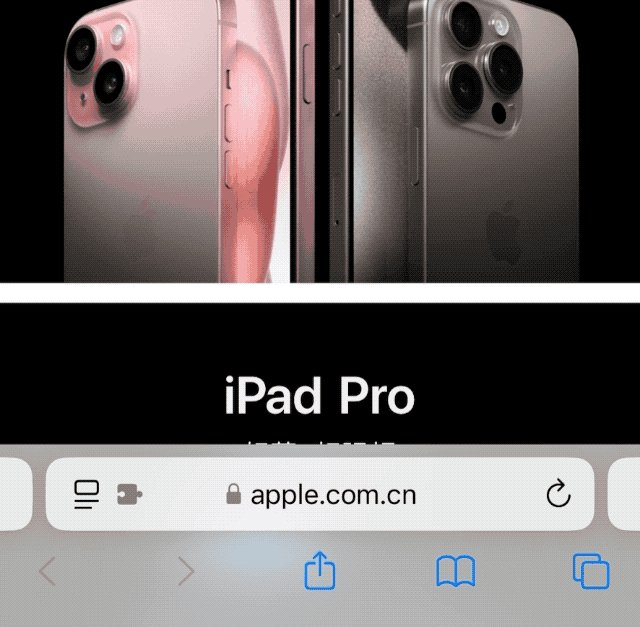
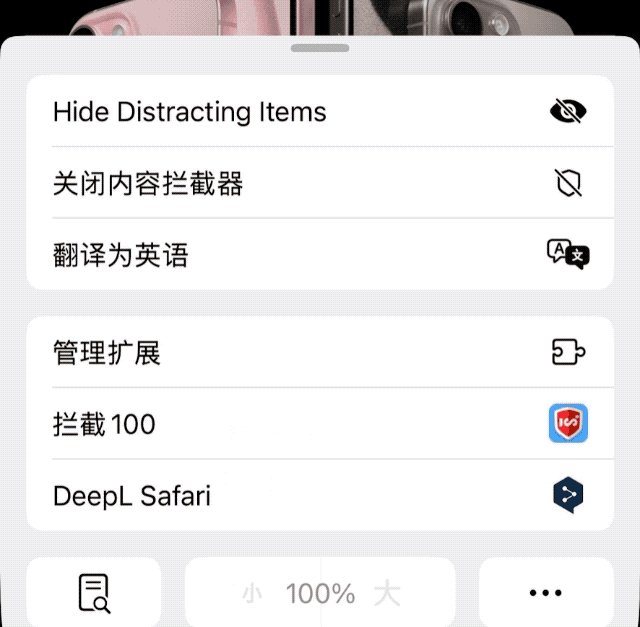
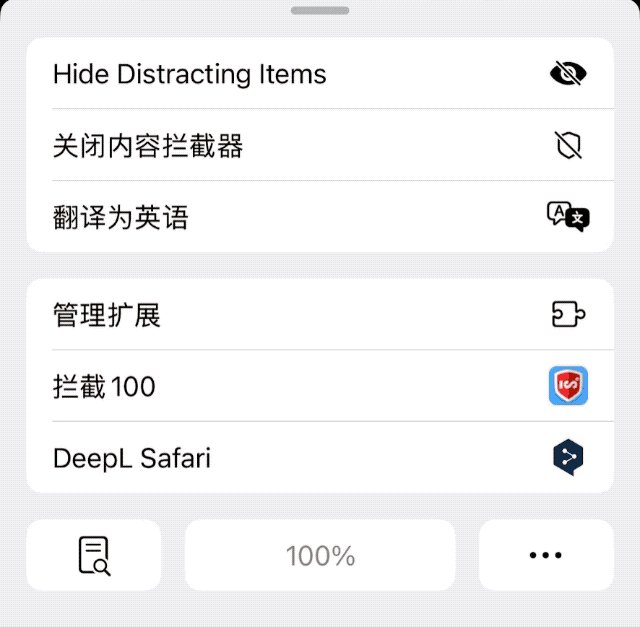
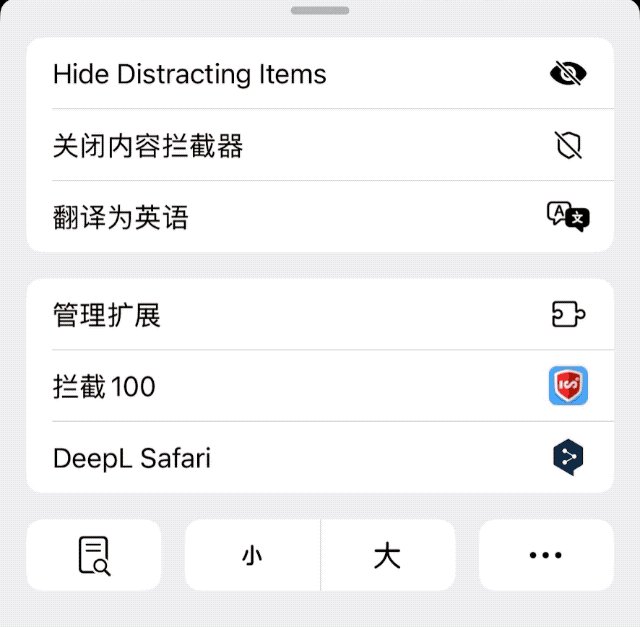
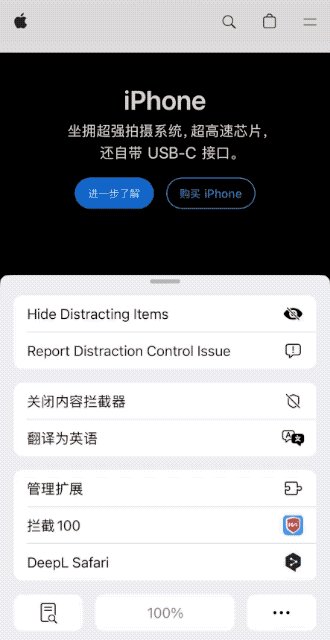
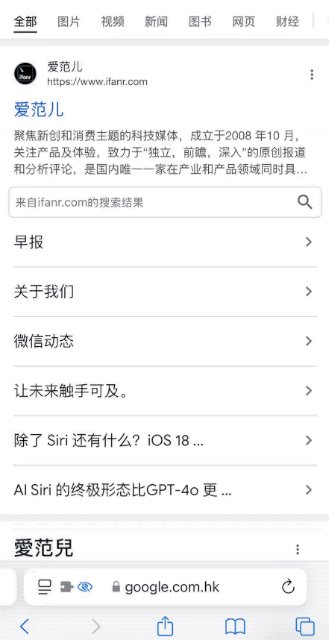
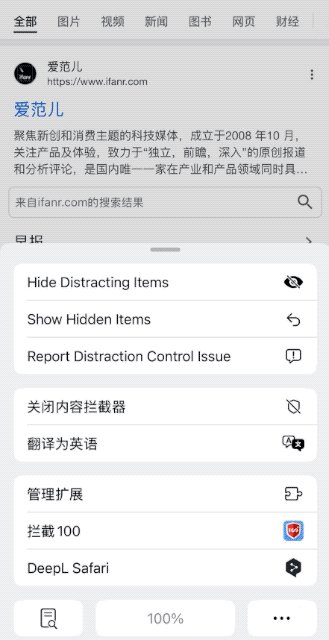
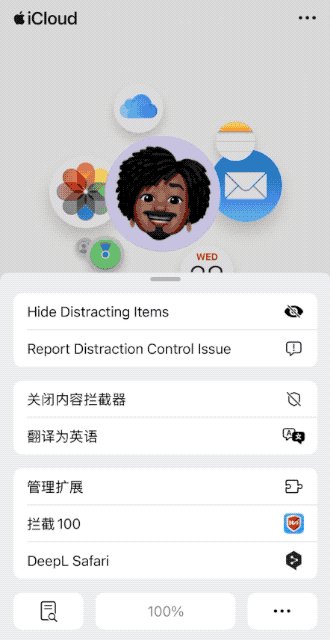
在 Safari 瀏覽器中打開任何網頁以後,我們可以從底部導航欄左側二級菜單中發現這個名為「Hide Distracting Items」的新功能。
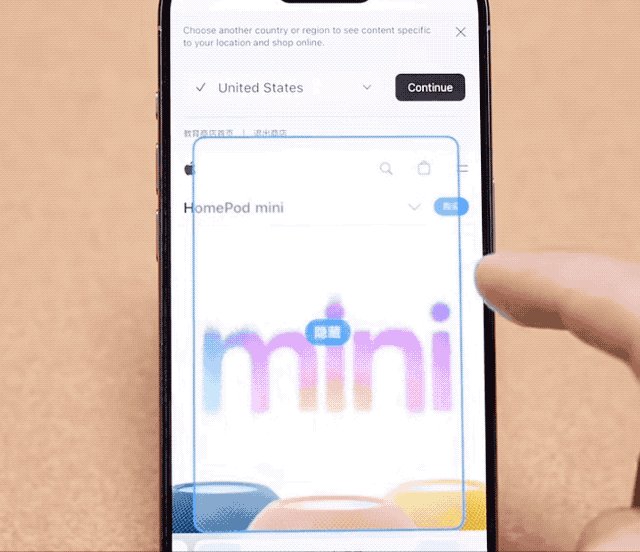
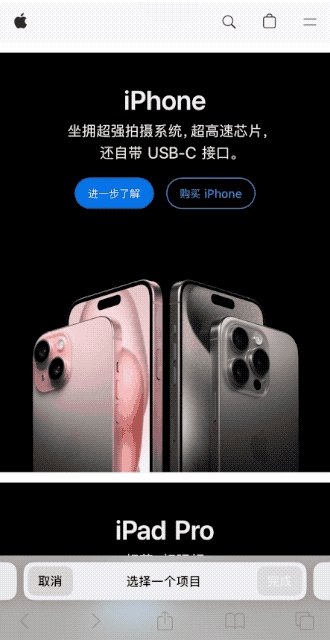
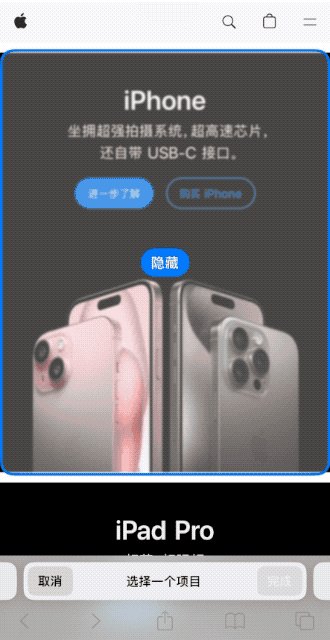
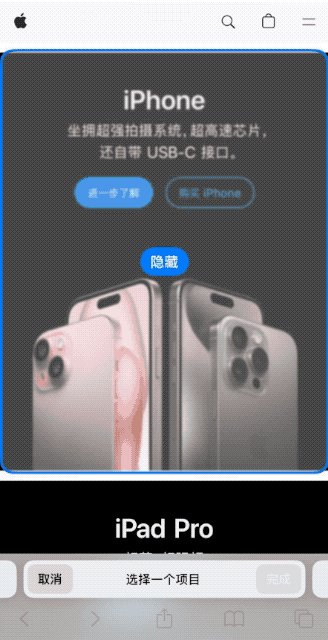
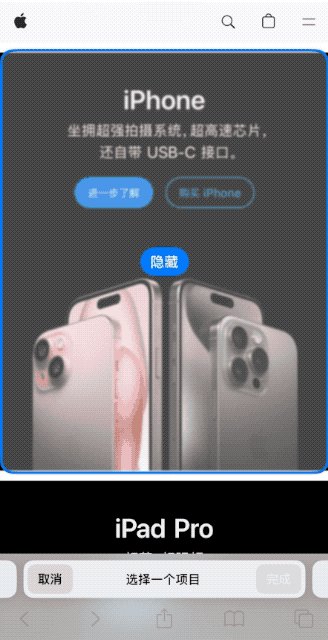
點擊這個功能,畫面會回到我們的網頁上,看起來什麼都沒有改變——但實際上,這個時候你已經成為這個畫面的主宰者,所有元素形成了一個又一個看不見的模塊,只需要你輕輕點擊屏幕,它們的邊界就會顯出原形。
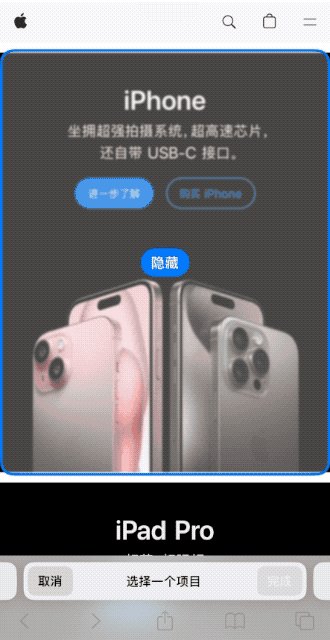
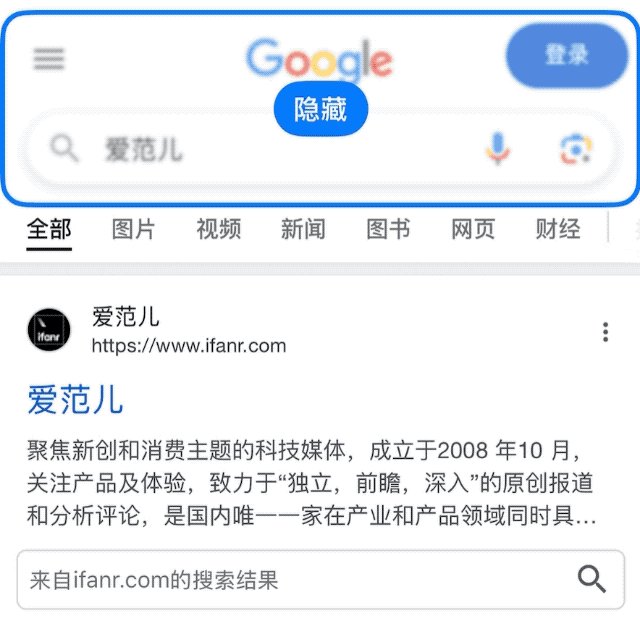
在元素模塊的正中間,有一個藍色的隱藏按鈕,這個按鈕可比廣告上重重遮掩的「叉」直觀多了。
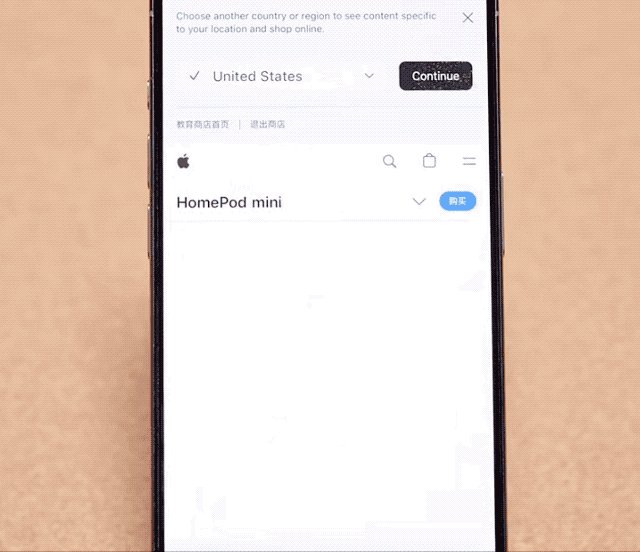
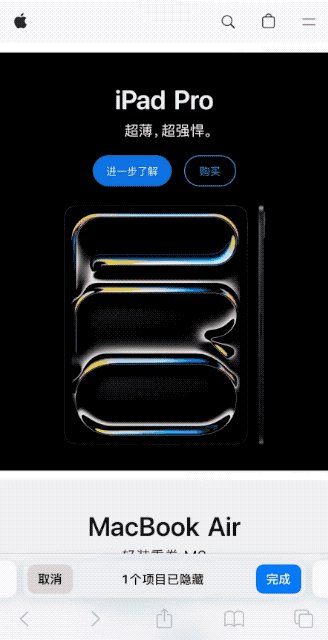
只需要輕點「隱藏」,你選中的模塊就會徹底消失。
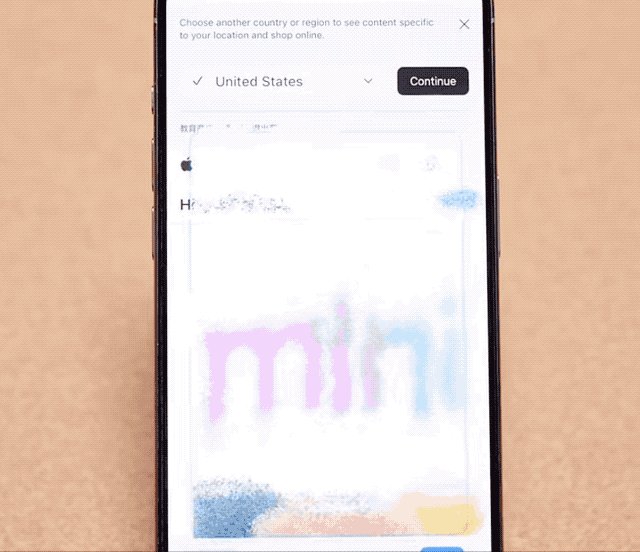
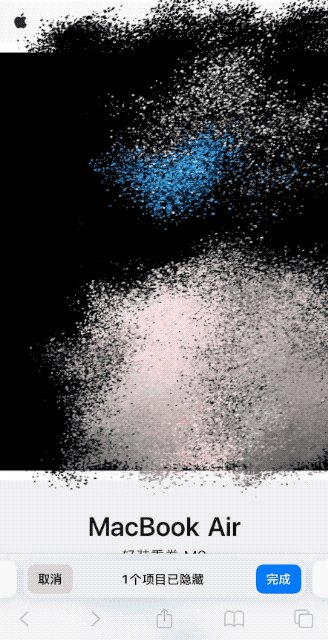
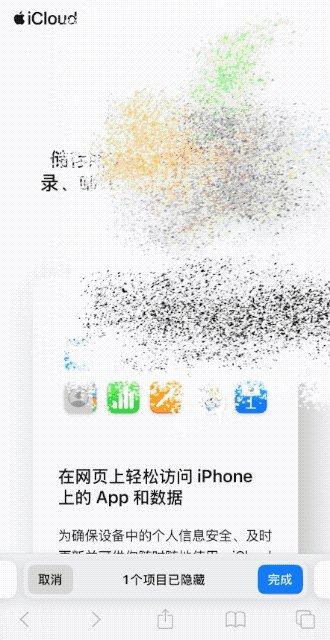
為了提高模塊消失的感知,蘋果還為這個過程貼心地製作了一個動畫:被選中的模塊將會分解成粒子,消散在你的屏幕裏。
這個動作很難不讓人聯想到復仇者聯盟中的滅霸,在一聲響指後,半個世界灰飛煙滅。
在更新以後,我也迅速對「滅霸的響指」進行了多場景測試:
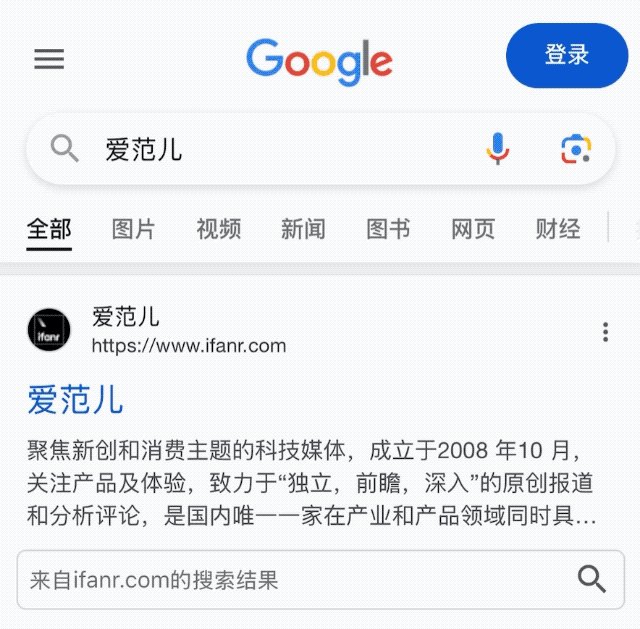
搜索引擎作為瀏覽器最常用的使用場景之一,是新功能「大展拳腳」的好地方,每個搜索結果呈模塊排布,正好可以測試識別準確性。
▲ 從左往右:百度、搜狗、必應、谷歌
在數個常用搜索頁面中,「分心控制」都能牢牢鎖定我們想要選中的模塊,並做到準確隱藏,並將後續搜索結果提前,填補掉隱藏後的空白。
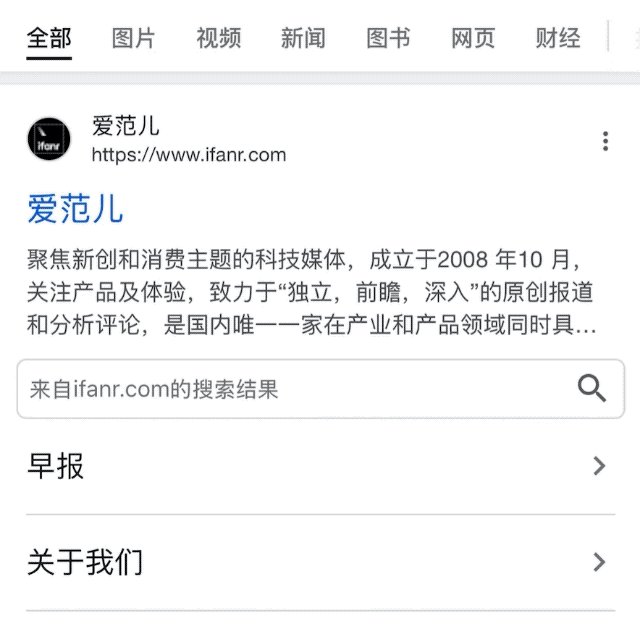
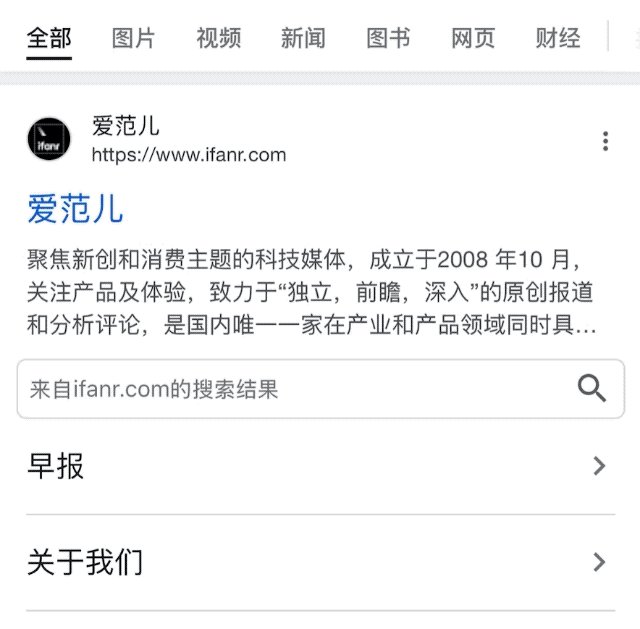
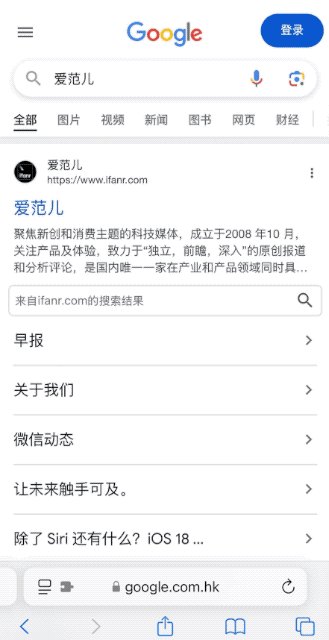
有趣的是,你甚至可以隱藏掉搜索框。
不用擔心這種調皮操作會給網頁瀏覽帶來麻煩——隱藏後的內容並不是真的從網頁上消失了。
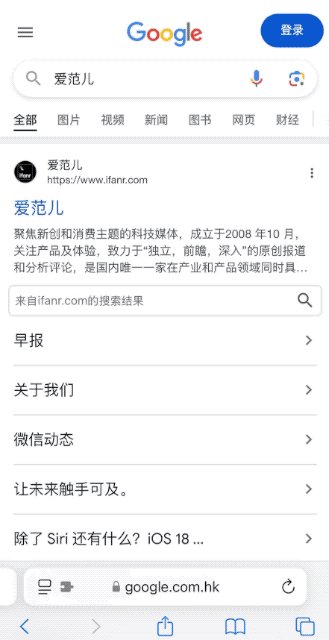
在導航欄左側,我們可以看見一個小眼睛,只需要打開二級界面,點擊「Show Hidden Items」按鈕,隱藏的所有內容都會還原回來。
▲ 谷歌搜索框回來了
除了搜索引擎,我還檢查了分心控制的連續性。
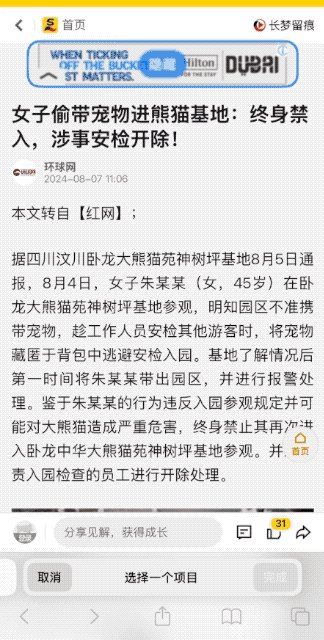
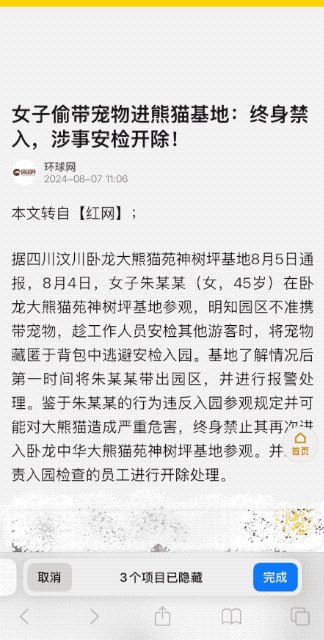
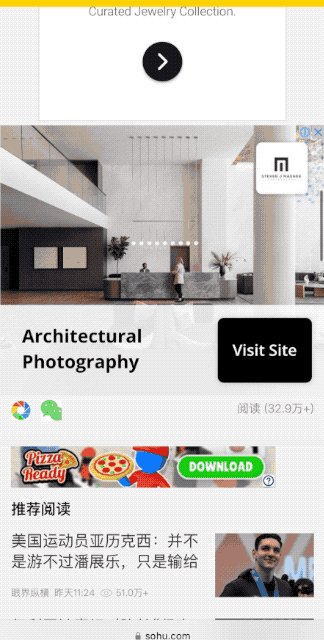
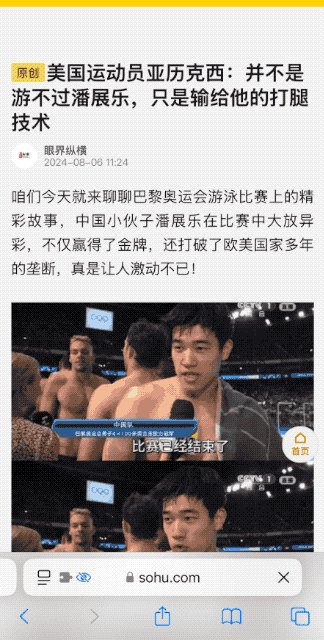
比如在看新聞時,廣告常常會佔據一部份畫面,時常將人的注意力吸引過去,本來就不大的手機屏幕更加緊湊,這時候,分心控制就會派上大用場,但在需要經常跳轉另一篇新聞的時候,廣告還在嗎?
▲ 在前一個新聞中被移除的廣告,在下一個新聞界面中依然保持移除狀態
除了章節的跳轉外,刷新頁面、或是關閉頁面後重新打開也能保持模塊的消失,除非你手動還原。
▲ 刷新頁面後,去除的元素也沒有恢復
分心控制並不單是個廣告屏蔽功能,而是能夠讓你完全控制頁面上的一切元素,無論是廣告,還是其他。
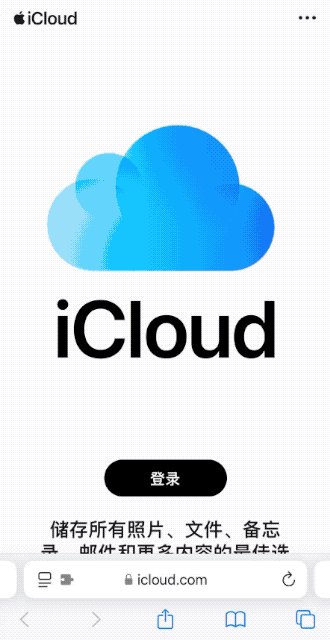
比如我有清理 iCloud 雲文件的習慣,我會定期登陸 iCloud 的網頁版去檢查自己的文件,但 iCloud 主頁巨大的動畫基本佔滿了整個屏幕,登陸下方的文字被阻擋,這對於我來説十分難受。
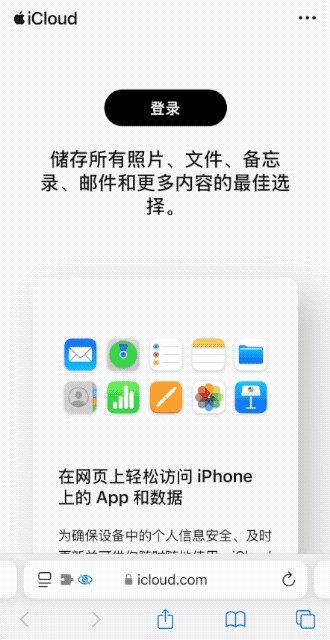
但現在不再是問題,分心控制能幫我直接把整個動畫模塊化成飛灰,並且每一次打開都保留這個乾淨的樣子。
也就是説,只要有你認為這個頁面裏,存在影響到你的元素,都可以將它去掉。
滅霸的一聲響指,將世界上的生靈消滅了一半,圖謀的是宇宙發展更多的可能性;而分心控制,將干擾你的信息消滅掉,牟取的是為你節省不必消耗的注意力。
在 iOS 15 版本中,蘋果引入了通知摘要功能,可以根據用户的使用習慣,自動將低優先級的通知彙總並在合適的時間推送——這讓用户不必被頻繁的雜亂信息打擾,從而更專注於手裏的事情。
之後,蘋果持續從系統層級引入專注模式、自動堆疊、iMessage 信息優先級排序等可以自定義的新功能,期望通過這些功能,將雜亂消息「過篩」,以提高用户處理信息的效率。
現在輪到瀏覽器了。上網衝浪,這可能是我們消費內容最多的場景之一,但網頁越來越複雜的頁面,也在不經意間攫取了我們的注意力。
這些更新也許在手機與系統的大迭代中顯得毫不起眼,但積跬步以致千里,從細微之處節省的時間與注意力,已經可以極大地提升我們的效率。
蘋果作為世界上最大的終端公司,全球有數十億用户,用技術捍衞用户的注意力,是這家公司不得不面對的挑戰,也是沉甸甸的責任。蘋果 CEO 蒂姆·庫克曾表示,把注意力還給每一個 iPhone 用户:
至於什麼是真正重要的事情,我想應該與這些更新的功能一樣:由你定義
資料來源:愛範兒(ifanr)
引用在互聯網出現之前,最小的粒子是夸克,在互聯網出現之後,最小的粒子是廣告上的那個叉。
現在,蘋果打算將網頁裏的一切安上一個放大的「叉」。
在今天凌晨發佈的 iOS 18 Beta 3 公測版中,Safari 瀏覽器中出現了一個新功能:分心控制。
這個功能可以幫助你使用瀏覽器時將任何不需要的模塊化成「飛灰」。
在 Safari 瀏覽器中打開任何網頁以後,我們可以從底部導航欄左側二級菜單中發現這個名為「Hide Distracting Items」的新功能。
點擊這個功能,畫面會回到我們的網頁上,看起來什麼都沒有改變——但實際上,這個時候你已經成為這個畫面的主宰者,所有元素形成了一個又一個看不見的模塊,只需要你輕輕點擊屏幕,它們的邊界就會顯出原形。
在元素模塊的正中間,有一個藍色的隱藏按鈕,這個按鈕可比廣告上重重遮掩的「叉」直觀多了。
只需要輕點「隱藏」,你選中的模塊就會徹底消失。
為了提高模塊消失的感知,蘋果還為這個過程貼心地製作了一個動畫:被選中的模塊將會分解成粒子,消散在你的屏幕裏。
這個動作很難不讓人聯想到復仇者聯盟中的滅霸,在一聲響指後,半個世界灰飛煙滅。
在更新以後,我也迅速對「滅霸的響指」進行了多場景測試:
搜索引擎作為瀏覽器最常用的使用場景之一,是新功能「大展拳腳」的好地方,每個搜索結果呈模塊排布,正好可以測試識別準確性。
▲ 從左往右:百度、搜狗、必應、谷歌
在數個常用搜索頁面中,「分心控制」都能牢牢鎖定我們想要選中的模塊,並做到準確隱藏,並將後續搜索結果提前,填補掉隱藏後的空白。
有趣的是,你甚至可以隱藏掉搜索框。
不用擔心這種調皮操作會給網頁瀏覽帶來麻煩——隱藏後的內容並不是真的從網頁上消失了。
在導航欄左側,我們可以看見一個小眼睛,只需要打開二級界面,點擊「Show Hidden Items」按鈕,隱藏的所有內容都會還原回來。
▲ 谷歌搜索框回來了
除了搜索引擎,我還檢查了分心控制的連續性。
比如在看新聞時,廣告常常會佔據一部份畫面,時常將人的注意力吸引過去,本來就不大的手機屏幕更加緊湊,這時候,分心控制就會派上大用場,但在需要經常跳轉另一篇新聞的時候,廣告還在嗎?
▲ 在前一個新聞中被移除的廣告,在下一個新聞界面中依然保持移除狀態
除了章節的跳轉外,刷新頁面、或是關閉頁面後重新打開也能保持模塊的消失,除非你手動還原。
▲ 刷新頁面後,去除的元素也沒有恢復
分心控制並不單是個廣告屏蔽功能,而是能夠讓你完全控制頁面上的一切元素,無論是廣告,還是其他。
比如我有清理 iCloud 雲文件的習慣,我會定期登陸 iCloud 的網頁版去檢查自己的文件,但 iCloud 主頁巨大的動畫基本佔滿了整個屏幕,登陸下方的文字被阻擋,這對於我來説十分難受。
但現在不再是問題,分心控制能幫我直接把整個動畫模塊化成飛灰,並且每一次打開都保留這個乾淨的樣子。
也就是説,只要有你認為這個頁面裏,存在影響到你的元素,都可以將它去掉。
滅霸的一聲響指,將世界上的生靈消滅了一半,圖謀的是宇宙發展更多的可能性;而分心控制,將干擾你的信息消滅掉,牟取的是為你節省不必消耗的注意力。
在 iOS 15 版本中,蘋果引入了通知摘要功能,可以根據用户的使用習慣,自動將低優先級的通知彙總並在合適的時間推送——這讓用户不必被頻繁的雜亂信息打擾,從而更專注於手裏的事情。
之後,蘋果持續從系統層級引入專注模式、自動堆疊、iMessage 信息優先級排序等可以自定義的新功能,期望通過這些功能,將雜亂消息「過篩」,以提高用户處理信息的效率。
現在輪到瀏覽器了。上網衝浪,這可能是我們消費內容最多的場景之一,但網頁越來越複雜的頁面,也在不經意間攫取了我們的注意力。
這些更新也許在手機與系統的大迭代中顯得毫不起眼,但積跬步以致千里,從細微之處節省的時間與注意力,已經可以極大地提升我們的效率。
蘋果作為世界上最大的終端公司,全球有數十億用户,用技術捍衞用户的注意力,是這家公司不得不面對的挑戰,也是沉甸甸的責任。蘋果 CEO 蒂姆·庫克曾表示,把注意力還給每一個 iPhone 用户:
引用我們希望通過技術來改善人們的生活,讓他們能夠專注於真正重要的事情,而不是被無休止的信息打斷。
至於什麼是真正重要的事情,我想應該與這些更新的功能一樣:由你定義
資料來源:愛範兒(ifanr)